SQUARESPACE.COM
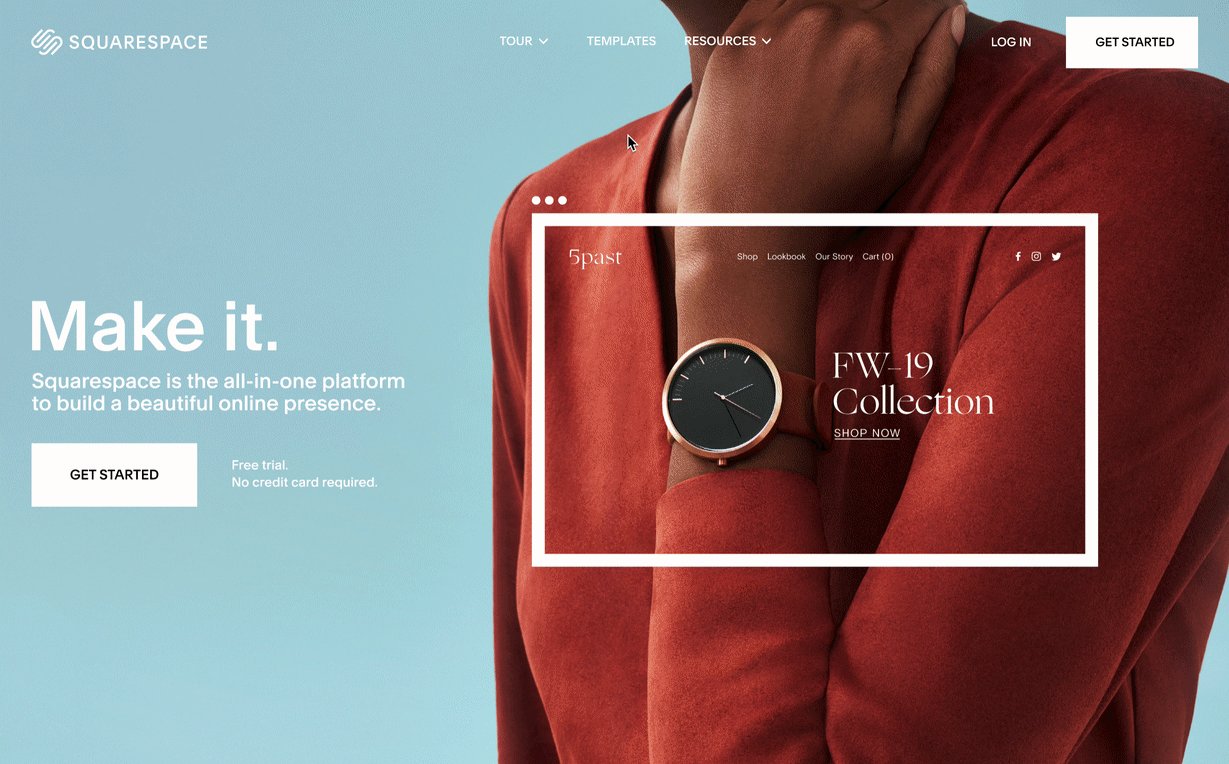
This is the face of Squarespace.
It is a key experience to motivate, inspire and attract our target audience – the dreamers.
Role & Team
I started at Squarespace as a Product Design Lead on the Frontsite team. A Growth team that is responsible for strategy, design and content on squarespace.com. It is our top of the funnel product area that straddles the line between Product and Brand.
Team Mission
Inspire and motivate users as they begin their initial path into Squarespace.
Focused Goal & Metric
– Landings to Trial
– Brand alignment with evolving creative
Team Contributors
McLane Teitel – Co-Product Design Lead
John Yates – Sr Product Manager
Brandon Ferioli – Engineer Manager
Colleen Clark-Ngo – UX Content Strategist
Florence Libbrecht – Sr Product Designer
Andrea Kim – Product Designer
Laurens van Heems – Sr Creative Developer
Robyn Trovati – Sr Engineer
Cody Wall – Engineer
Cornelia Chow – Creative Developer
Initiatives & Projects Overview
-

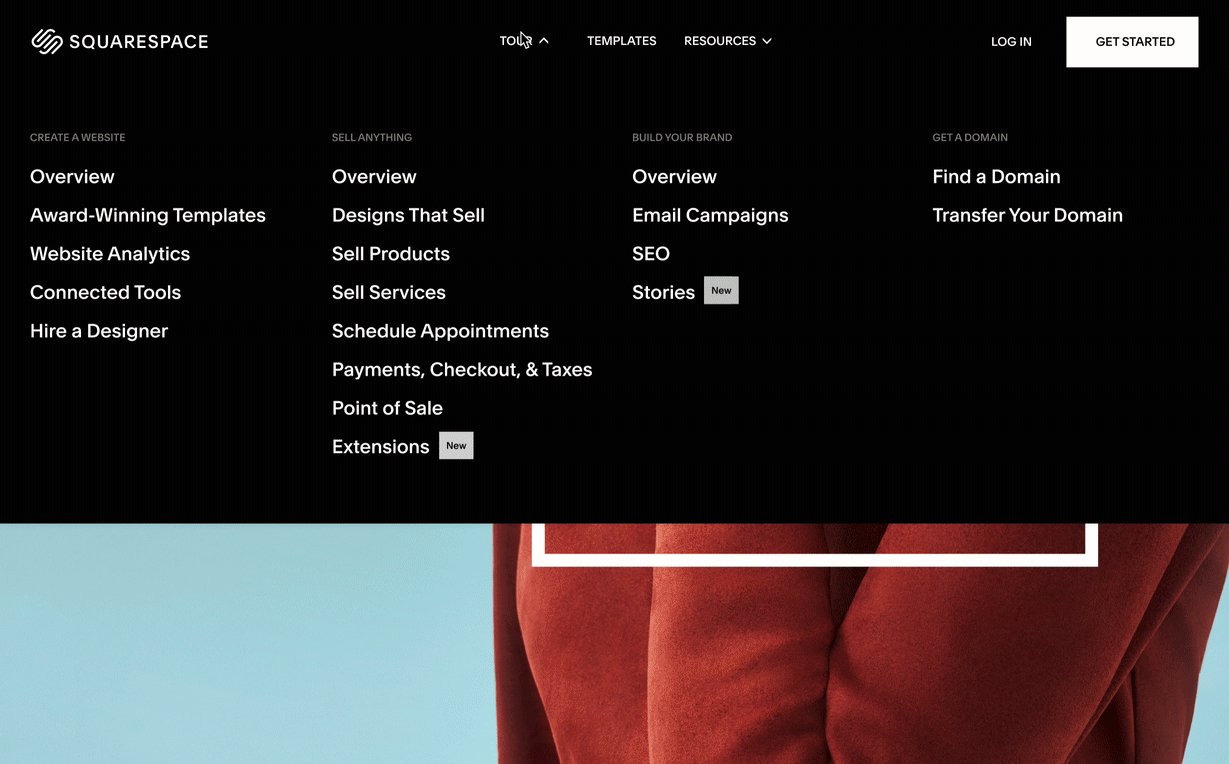
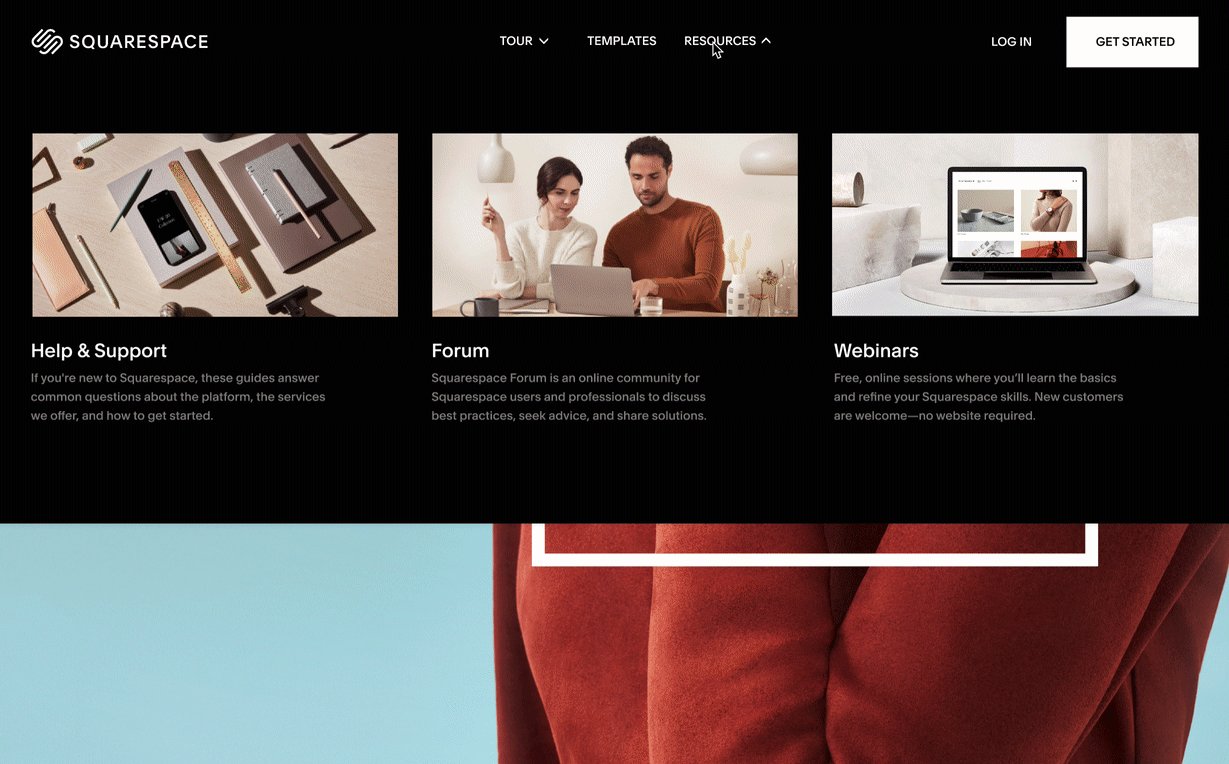
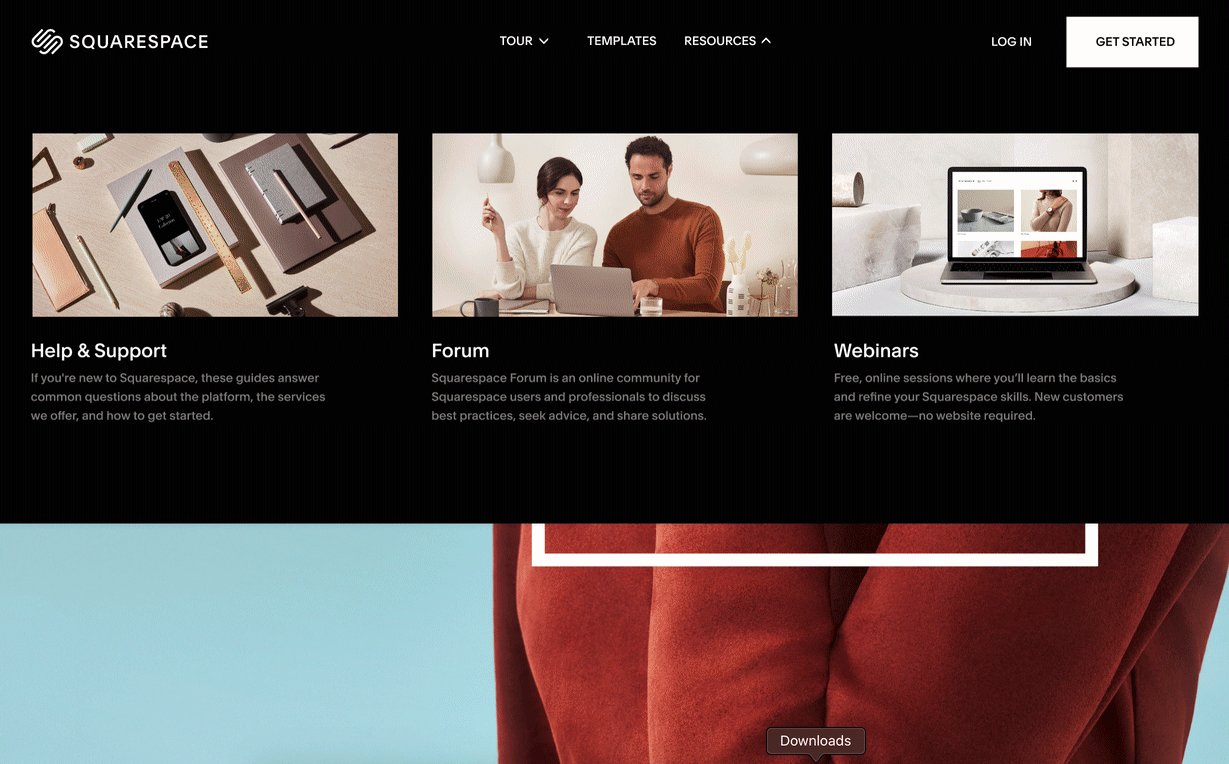
Mega Navigation
An expanded navigation was needed to prepare for additional product areas. Squarespace was growing and evolving to become an all-in-one-platform and our users needed to discover and navigate for every need.
This work required information architecture and clear terminology that matched new users’ mental modals for ease of discoverability.
-

Product Tour Pages
Product tour pages are focused on users’ needs to build a website, sell anything, build a brand, and get a domain. The mission is to market the benefits of the product.
Our product team works with Product Marketing Managers, UX Content Strategists, and Creative Technologists to keep our content clear, our designs fresh, and our features easy to understand.
-

Company Pages
As Squarespace was growing, the need to recruit the best talent expanded. Our company pages need to also grow. A talented designer on my team had the drive to update our company pages and build a case for this work.
I supported them in advocating for this work and I was vocal that it was a great ownership project for a designer on my team that was looking for more impactful opportunities. Managing a team requires advocacy and managing up – and this work was a result of supporting an individual on my team to feel empowered.
-

Design System
As this product team transitioned from our Creative organization into the Product organization, they needed a way to better communicate guidelines and rules to work quickly with our engineers. The goal of organizing our design system was to express guides for grids, type styles, image blocks, type lock ups, and more.
Clarify ease and benefits of managing your domain in one place.
OBJECTIVE
Through a competitive analysis, we knew competitors offered more affordable options for domains. We needed to stress the ease of having your website and domain existing in one dashboard as a key benefit and value.
CROSS-FUNCTIONAL COLLABORATION
This tour page involved close collaboration with our Marketing Managers, SEO and engineering teams. Our team wanted to improve our SEO ranking for domains and create clear how-to’s in clear steps for ease of use and Google search snippets.
DATA-INFORMED OPPORTUNITY
We knew from our Help Center customer support cases that users were seeking guidance related to Domains – it’s one of the top five categories that they contact us about. “Domains” makes up ~8% of our incoming case volume. We believed with better product marketing we could help users more easily transfer a domain to Squarespace and lessen our support volume.
SCALABLE DESIGN SYSTEM
The development of this tour page relied on using our team’s design system to quickly implement and launch tour pages. In areas where the team didn’t have UI components, such as domain search and error states, I provided the engineer team with use cases need for build.

